いよいよ自分でコード書く練習をしていくのですが、その前に開発環境を用意しましょう。当サイトではVisual Studio Code(VSCode)というエディタを推奨しています。各プログラミング講座でもVisual Studio Codeを使って学習を進めておりますので、ぜひこの機会にVSCodeを設定してみてください。
ここで紹介する手順を踏んでいけば皆さんのPCにはローカル環境と呼ばれる、インターネットに接続していなくても開発を行える環境が手に入ります。つまり開発だけならば、自宅・カフェ・ベンチ・トイレなどどこでも行うことができるようになるわけです。イメージとしてはプログラマーとしての理想の世界に一歩近づくことのできる感じでしょうか。
また、今回はエディタをインストールするだけではなく、今回はHTMLとCSSを使って簡単にエディタの使用方法を確認していきたいと思います。
エディタをインストールする
さて、エディタは多くの種類のものがあります。その中でも”無料”で使うことができ、ズブの初心者から熟練者まで幅広く利用されている「Visual Studio Code」というエディタを活用していきたいと思います。
では早速以下のサイトでアプリケーションをダウンロードしましょう。(Win/Mac共通ページ)
Visual Studio Code redefines AI-powered coding with GitHub C…
ダウンロードだけではHTMLやCSSの環境構築は完了していません。
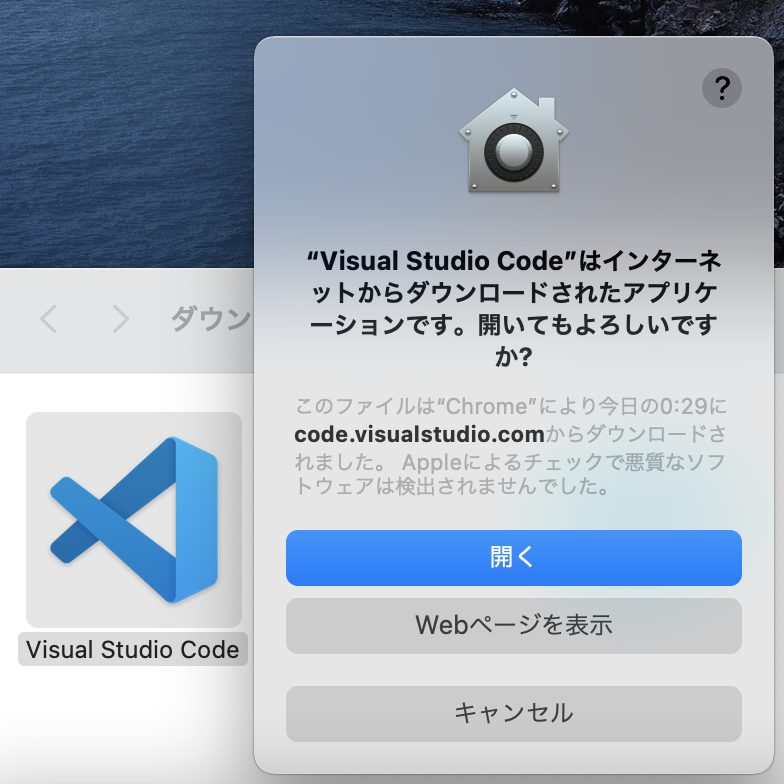
ダウンロードが終わったらアプリケーションを開きましょう。
Mac

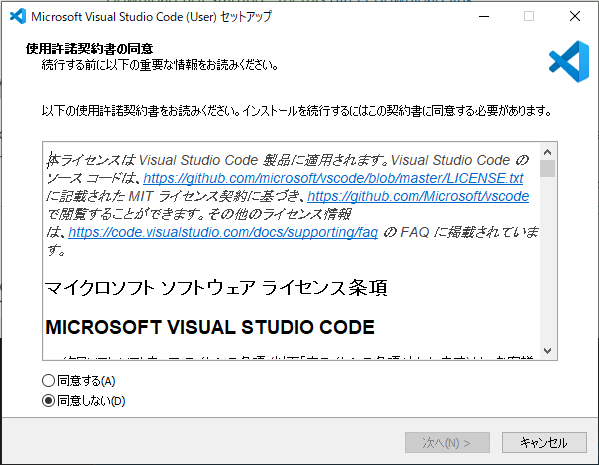
Windows

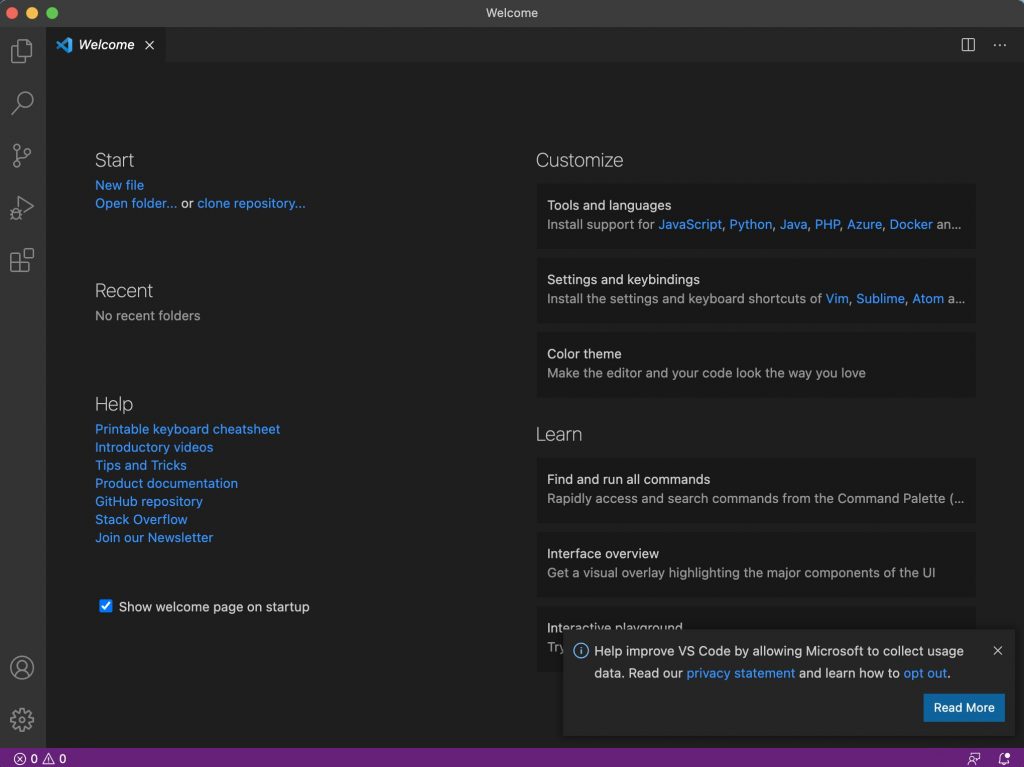
手順通りに進め、インストールが完了したら以下のような画面が表示されます。(共通)

作業用フォルダを作成
まずは作業用ファイルの格納フォルダを作成しましょう。名前はなんでもOKですが、私はMacなら「書類」・Windowsなら「ドキュメント」の中に「VSCode」というフォルダを作成し、学習・開発目的に合わせてさまざまなフォルダを作成しています。
今回の場合、使用方法の確認・練習ということで「VSCode」というフォルダの中に「Practice」という名前のフォルダを作成しましょう。
Mac

Windows

ちなみにVSCodeの下にフォルダを追加していけば
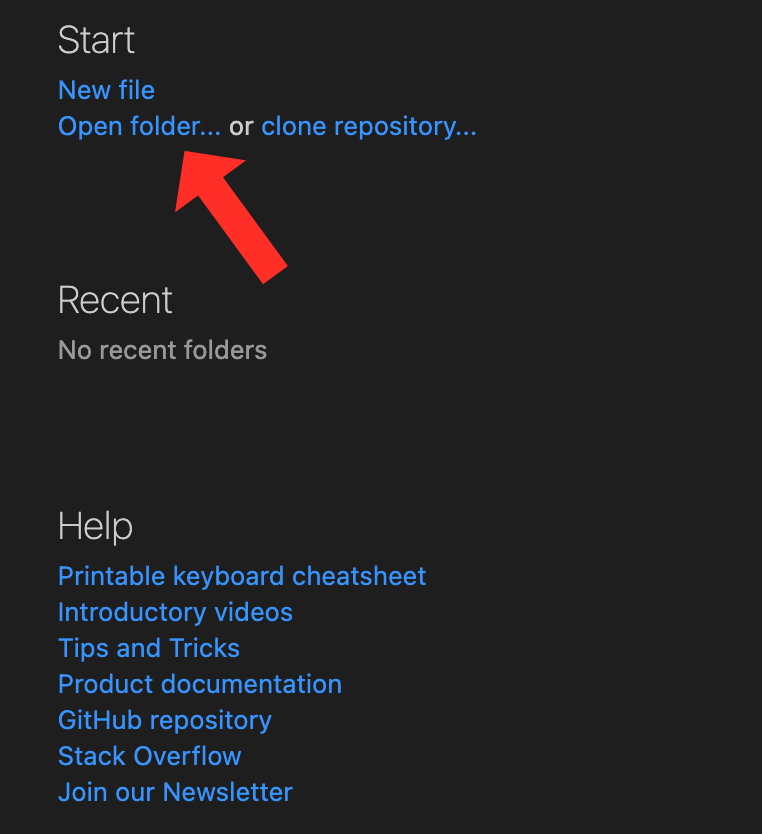
格納フォルダの作成ができたら、Visual Studio Codeを開き「Open folder」を選択し、先程のVSCodeのフォルダを選択します。(共通)
※Practiceフォルダではありません。

以下のようにVSCodeの下にPracticeが開かれていれば正しく開くことができています。
これで、作業用フォルダの作成と設定は完了です。

以下のステップからはHTMLとCSSに触れて使い方を説明していくので、HTMLやCSSを扱える方は飛ばしてしまって構いません。
HTMLファイルの作成
まず、先程作成した「VSCode」の一番左のアイコンで「New File」を作成します。

名前は「html.index」にしましょう。html.indexにする理由は、ウェブページを公開する際、ページの内容に応じて様々な名称のHTMLファイルを作成しますが、どのサイトでも必ず作成するHTMLファイルがあります。それが、index.htmlです。トップページの階層には、必ずindex.htmlを置くので、アクセスする際のURLは、私のサイトならhttps://webells.net/index.html となります。
しかし、実際は、https://webells.net/ の様に省略したURLにアクセスします。わざわざブラウザのアドレスバーにindex.htmlまで打たなくてもページを表示できるようになっています。
つまり、index.htmlというファイルがあれば、そのファイルをトップページとして自動で認識してくれような便利な設定になっています。
ではまず、作成した「index.html」のテストをしましょう。テスト用のコードはこちらで用意しましたので以下のものを使って下さい。コピーペーストでindex.htmlに貼り付けましょう。
<html>
<head>
<meta charset=”UTF-8″>
<title>ほほえみIT保育園へようこそ</title>
</head>
<body>
<h1>HTML書きました</h1>
<p>ようこそほほえみIT保育園へ</p>
</body>
</html>
貼り付けてcommand+Sで保存した後、「Practice」の上で右クリックをし、「Copy Path」を選択しましょう。
Copy Pathを選択した後、GoogleやSafariなどのアドレバーに貼り付けてEnterを押してみるとindex.htmlの内容が表示されます。

このように表示されればOKです。
(黒枠は画像の境界線として別で加工したものなので気にしないでください。)
CSSファイルの作成・連結
次はCSSファイルを作成し、先程のHTMLファイルにCSSファイルを読み込ませるという作業をしていきます。
それではhtmlファイルを作成した時のように「Nwe File」から「sample.css」を作ってみましょう。
sample.cssの作成ができたら、以下の文をコピーペーストし、command + Sで保存してください。
h1 {
background-color: aquamarine;
color : #fff;
}
/* pタグ全てに適用される */
p {
color : brown;
}
そして、HTMLファイルに戻り、以下の文を<head>内に足して下さい。
これは、sample.cssをHTMLファイルに読み込ませ、適用するという文です。
この文を入力し、保存してください。保存した後、ブラウザで更新を押すとCSSが適用された状態になります。確認してみましょう。

このように、デザイン性のないクソダサなデザインページが出たらOKです。
以上が完成したら、最低限の開発環境の整備と、動作確認は完了しています。プログラミングを勉強する上で、ある程度HTMLとCSSは扱えて当たり前なので、この機会に意識しておいた方が良いかもしれません。